chiromeの拡張機能とは、Google Chromeブラウザに追加できるツールやアプリのようなものです。これを使うと、ブラウザの機能を追加したり、特定の作業を便利にしたりできます。例えば、広告をブロックする、画像を簡単に保存する、または言語を翻訳する拡張機能があります。
今回はWEB制作者向けのお役立ち拡張機能を紹介します。
おススメchrome拡張機能一覧
- Google Analytics オプトアウト アドオン
⇒Google Analytics オプトアウト アドオンは、Google Analyticsがウェブサイト上でユーザーの情報を収集しないようにするためのブラウザの拡張機能です。自サイトや客先のホームページを閲覧するときに、自分の情報が取得されたり、CVしないようにできます。
これはあまり一般の方は必要ないかもしれませんが、WEB制作者には必須の機能です。例えば、ホームページ制作時にたびたび自分でサイトのURLを踏んだ場合にその回数を取得されてはGoogleアナリティクスの数字を正確なものとして利用できません。一日1000人来訪中の1件としてなら微量な誤差かもしれませんが、一日10人のうちの1件だと10%です、だいぶ大きいズレになってしまいます。アドオンを機能させて損はないので、積極的に入れておきましょう。 - Tag Manager Assistant
⇒Googleが提供していたタグ管理ツールで、ウェブサイト上でGoogleのタグ(Google Analytics、Google Tag Managerなど)が正しく設定されているかどうかを確認するためのChrome拡張機能です。
Google Tag Managerはグーグルが出している、アナリティクスなどのツールの一括設定ができるツールです。Googleアナリティクスや広告を使用する場合はおすすめです。 - ColorPick Eyedropper
⇒ラウザ上の色をピッキングでき、クリックでRGBやHEXなどの色情報を簡単に取得してくれます。デザイナーや開発者にとって効率的なウェブデザインツールです。
例えば、WEB制作時にお客さんに「このホームページのこの色使って~」なんて言われたときに、目でざっくり選ぶと「違う!」とお叱りを受けたりします。確実に同じ!と言い切れる色情報を瞬時に出せるのでColorPick Eyedropperはかなりおすすめできます。 - FireShot
⇒ウェブページ全体や選択した部分をキャプチャしてスクリーンショットを作成するためのブラウザ拡張機能です。ページ全体はもちろん、表示している部分など自分がキャプチャしたい部分を選べて便利です。
コツコツとPCのスクショして繋げちゃったりしていた大昔を思い出すと、だいぶ楽になりました…。 - PerfectPixel by WellDoneCode
⇒デザイン画像をウェブページ上に重ねることができるので、コーディングでの差異が比べやすくなります。
コーダーがざっくり余白を取ったりするとデザイナーに怒られたりします。「ここはあえて10px余白が多いんだ!」なんて言われても目ではあんまり分かりませんよね?(分かる人は才能があります…)画像を重ねながらマークアップしていけるので、だいぶ作業が楽になりますよ。
拡張機能の設定方法
拡張機能を使ったことがない方のために、Tag Manager Assistantを例に画像を使って設定方法を解説します。
(1)Chrome ウェブストアへ行く

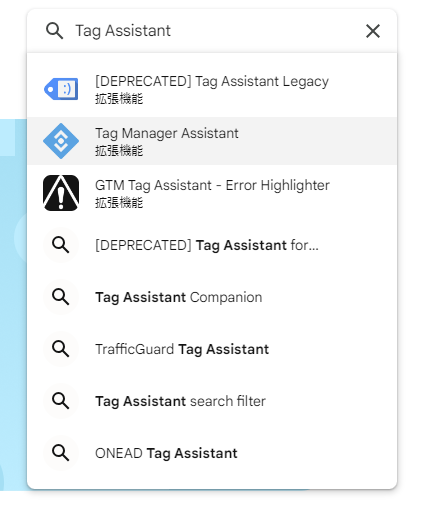
(2)拡張機能とテーマを検索に検索したい拡張機能の名前を入れる
↓必要なものを選んでください。今回は水色ひし形のTag Manager Assistantを選択

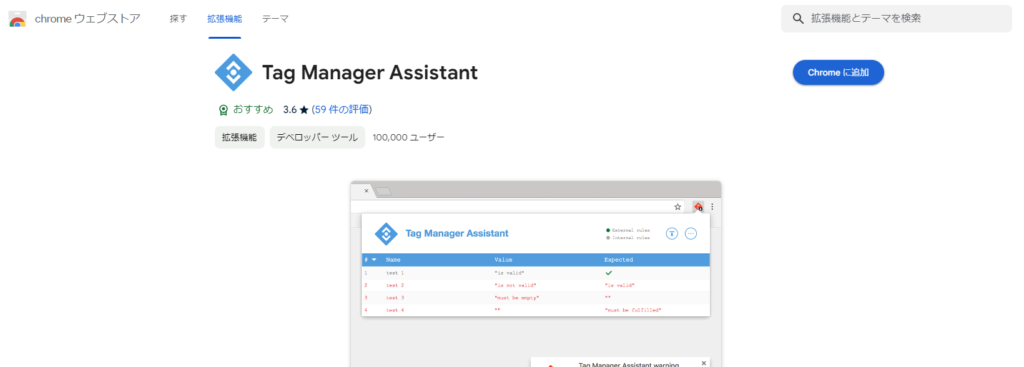
(3)右上のchromeに追加を選択

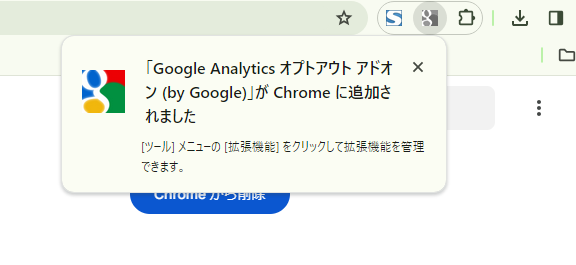
以上で拡張機能を追加できました。
追加された拡張機能はURLバーの右側にアイコンとして表示されます。

拡張機能を使って効率よく作業をしよう
以上ざっと入れておくと便利な拡張機能でした!他にもどんどん拡張機能は出てきますので、マメにチェックするとさらに作業が楽になるかもしれません。拡張機能を入れて楽に生きよう…!
閲覧ありがとうございました!


